목록IT기타 (63)
말랑말랑제리스타일
 티스토리 블로그 개설 순서대로 따라하기
티스토리 블로그 개설 순서대로 따라하기
티스토리 블로그 개설하는 게 상대적으로 네이버 블로그보다는 번거롭죠. 순서대로 따라만 하시면 구글 서치콘솔 연동까지 할 수 있는 매뉴얼입니다. 티스토리 신규 블로그 개설하기 먼저 신규 블로그 개설을 위해 티스토리에 로그인을 해줍니다. 우측 상단의 아이콘을 클릭하고 계정 관리로 들어가 줍니다. 그럼 이제 운영 중인 티스토리 블로그 리스트가 나오고 하단에 새 블로그 만들기 버튼이 나오죠. 이 버튼을 눌러줍니다. 티스토리 블로그 개설 화면이 나오면 해당 블로그 이름, 블로그 주소, 닉네임을 설정해줘야 합니다. 작성 후 개설하기를 눌러줍니다. 이제 개설이 완료됩니다. 운영중인 블로그 리스트에서 새로 만든 블로그 이름을 클릭합니다. 그리고 좌측 "쓰기" 버튼을 눌러 적당히 포스팅 하나 써줍니다. 다시 카테고리 관..
 아이폰 15 프로 자급제 폰 가장 빠르고 싸게 사는 방법
아이폰 15 프로 자급제 폰 가장 빠르고 싸게 사는 방법
일단 제가 사려고 찾아본 정보다 보니 신빙성이 꽤 있는 아이폰 프로 15 자급제 폰을 가장 빠른 배송을 이용해 싸게 사는 방법입니다. 만약 다른 방법이 있다면 저도 땅을 치고 후회할 수 있도록 댓글로 알려주시면 감사하겠습니다. 아이폰 15 프로 자급제 폰 구매 방법 아이폰 15 프로의 경우 애플 공식 홈페이지를 통해 자급제 공기계 폰을 구매할 수 있습니다. 여기서 자급제 폰이 뭔지 몰라서 고민하신 분들이 계시죠. 아이폰 15 프로 자급제 폰이란? 아이폰 15 프로 자급제 폰으로 판매되는 사이트들을 보면서 자급제 폰이 도대체 뭘지 궁금한 분들을 위해 자급제 폰이라는 제도를 간단히 설명드리면 공기계라는 뜻입니다. 즉, 따로 번호 이동이니 이런 절차 없이 공기계 폰을 구매해서 기존 사용하던 유심만 꽂아주면 바..
 엑셀 특정 셀을 참조하는 셀, 참조되는 셀 찾기
엑셀 특정 셀을 참조하는 셀, 참조되는 셀 찾기
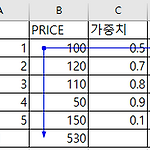
엑셀에서 특정 값을 어느 셀에서 참조하는지, 어떤 특정 셀의 값을 어느 셀이 참조되어 계산된 건지 찾기 힘들 때가 많죠. 특히 이 셀을 어디서 참조하는지는 일일이 찾으려면 상당히 어렵습니다. 그래서 엑셀의 기능을 이용해서 특정 셀을 참조하는 셀과 특정 셀에서 참조되는 셀을 추적하는 방법을 알아봤습니다. 엑셀의 특정 셀에서 참조되는 셀 찾기 먼저 엑셀의 특정 셀에서 참조되는 셀을 찾는 방법입니다. 먼저 참조되는 셀을 찾고 싶은 셀을 선택해 줍니다. 그리고 상단의 수식 탭에서 참조되는 셀 추적 버튼을 눌러줍니다. 예를 들어 하단의 데이터를 봅시다. SUM 값인 530을 클릭하고 참조되는 셀 추적을 클릭하면 이 셀에서 참조되는 PRICE의 5개 데이터가 화살표로 연결됩니다. 참고로 단축키 "Ctrl + ["을..
 엑셀 글자 가운데 줄 긋기 방법과 단축키
엑셀 글자 가운데 줄 긋기 방법과 단축키
엑셀 작업을 하는 중 아예 내용을 삭제하기는 부담스럽고 그대로 두기에는 헷갈릴 경우에 글자 가운데 줄을 그어놓는 경우가 많은데요. 그 외에도 완료된 항목을 표시할 때도 글자 가운데에 줄을 긋기도 하죠. 이 엑셀에서 글자 가운데 줄을 긋는 방법을 알아봅시다. 단축키 사용하지 않고 엑셀의 셀 또는 글자 가운데 줄 긋기 먼저 단축키를 사용하지 않고 엑셀의 셀 전체 또는 선택한 글자에 가운데 줄을 긋는 방법입니다. 먼저 가운데 줄을 그을 글자나 셀을 선택하고 우클릭해줍니다. 그리고 셀 서식으로 들어가면 글꼴 탭이 있습니다. 여기서 효과 부분을 보면 취소선이라고 되어있죠. 이걸 체크해 주면 선택한 셀 또는 텍스트에 가운데 줄이 적용이 됩니다 단축키를 사용해서 엑셀의 셀 또는 글자 가운데 줄 긋기 두 번째로 단축키..
 깃허브 페이지 액션에서 403 에러 날 때 대응
깃허브 페이지 액션에서 403 에러 날 때 대응
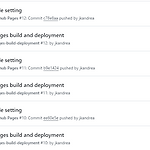
깃허브 페이지의 액션 탭에서 계속해서 403 에러가 발생하는 경우가 있습니다. 전체 에러는 "fatal: unable to access 'https://github.com/jkandrea/jkandrea.github.io.git/': The requested URL returned error: 403"이라는 내용이었는데요. 매우 간단히 해결했습니다. 깃허브 페이지 액션에서 403 에러 발생 제가 사용한 프로젝트는 지킬 깃허브 블로그 프로젝트였습니다. 보통 지킬 프로젝트를 깃허브 페이지로 올리면 액션이 2종류가 발생하는데요. 커밋할 때 사용한 이름으로 하나, page build and deployment라는 이름으로 하나가 발생합니다. 여기서 계속해서 첫 번째 빌드에서 403 에러가 발생하더라고요. 실제로..
 깃허브 저장소 삭제 이후 계속 동일한 페이지 나올 때 확인 사항
깃허브 저장소 삭제 이후 계속 동일한 페이지 나올 때 확인 사항
깃허브 저장소를 삭제했는데도 불구하고 계속 동일한 페이지가 보일 때가 있습니다. 저 같은 경우 계정의 저장소를 삭제하고 동일한 이름으로 저장소를 만들었는데도 불구하고 계속해서 이전의 페이지가 보이는 상황이죠. 대게 이런 경우 다른 저장소도 비슷한 문제를 보일 수 있는데요. 몇 가지 내용을 확인해 보시죠. 깃허브 액션을 이용해 만든 페이지가 삭제되지 않는 경우 확인 사항 일단 저는 깃허브 계정이 jkandrea이고 많은 분들이 그렇듯 "jkandrea.github.io"라는 레포지토리를 만들었는데요. Chirpy 테마를 이용하기 위해 깃허브 액션으로 배포했다가 영 마음에 들지 않아 삭제했습니다. 그러나 문제는 여기서 나오는데요. 저장소를 삭제했는데도 깃허브 액션으로 만든 페이지가 계속 뜹니다. 동일한 이름..
 명령 프롬포트 단축키 등 기본적인 터미널 사용 방법
명령 프롬포트 단축키 등 기본적인 터미널 사용 방법
요즘은 GUI(Graphic User Interface)가 활성화되어있다 보니 명령 프롬포트에서 어떤 작업을 하는 데에 부담을 느끼는 분들이 많을 텐데요. 저 역시 GUI 세대다 보니 명령 프롬포트를 자주 사용하지는 않지만 기본적으로 Git이나 Github를 사용하거나 간간히 명령 프롬포트에서 필요한 작업을 할 때 명령 프롬포트에서 작업을 하는 경우가 생기더라고요. 저같이 명령 프롬포트가 익숙하지 않은 분들이나 자주 기억이 안나는 분들을 위해 명령 프롬포트 실행 단축키 등 간단한 명령 프롬포트 사용법을 작성해 봤습니다. 윈도우 명령 프롬포트 실행 단축키 윈도우에서 기본적으로 명령 프롬포트를 실행하는 방법 중 가장 많이 사용하는 방법이 윈도우 키를 눌러 "cmd"라고 입력하고 엔터를 치는 거죠. 가장 전통..
 Jekyll로 만든 깃허브 블로그 테마 변경 방법
Jekyll로 만든 깃허브 블로그 테마 변경 방법
Jekyll로 만든 깃허브 블로그의 초기 상태는 말 그대로 깔끔 그 자체입니다. 너무 깔끔해서 애석할 정도죠. 그래서 여러 가지 테마를 사용해서 블로그 테마를 적용해 줄 수 있습니다. 깃허브 블로그 테마 변경에는 몇 가지 방법이 있을 텐데 깃허브 페이지 자체 제공해 주는 매뉴얼을 따라 해서는 실패했고 제가 사용한 방법을 알려드립니다. Jekyll로 만든 깃허브 블로그 테마 변경 매뉴얼을 믿지 말자 먼저 Jekyll로 만든 깃허브 블로그 테마를 손쉽게 바꾸는 방법입니다. 깃허브 페이지에서 제공해주는 테마를 이용하는 방법인데요. 사실 이쁜 게 없긴 하지만 나름 깜찍하게 생긴 Architect 테마를 적용해보려고 했으나 실패했습니다. config.yml 파일의 theme를 깃허브에서 지원하는 테마로 바꿔주고 ..
