말랑말랑제리스타일
React Nav Link에서 선택된 링크 표시하는 방법 본문
React Router 6.x 버전으로 올라오면서 생긴 기능으로 Link 대신 Nav Link를 사용해서 현재 표시 중인 링크를 확인할 수 있게 되었는데요. active link라고 하는 그 기능을 이용해 봤습니다.
기존에 Active를 사용하지 않았던 소스
일단 기존에 Active를 사용하지 않았던 소스는 아래와 같습니다.
import { Link } from "react-router-dom";
function Sidebar({ menu_list, styles}) {
return (
<div>
<nav className={styles.sideNavbar}>
{menu_list.map((menu) => (
<div className={styles.sidebarItem}>
<Link to={menu.url} className={styles.sidebarLink} >
<span area-hidden = "true">{menu.title}</span>
</Link>
</div>
))}
</nav>
</div>
);
}
export default Sidebar;Sidebar로 메뉴를 구성했던 소스인데요.
Sidebar로 Nav Bar 만드는 방법은 아래 링크로 확인해 주세요.
2024.07.12 - [프로그래밍/웹코딩(html&JS)] - React 프로젝트 Header, Footer, Sidebar 뼈대 만들기
React 프로젝트 Header, Footer, Sidebar 뼈대 만들기
신규 프로젝트를 구상하면서 React JS로 Header, Footer, Sidebar가 있는 레이아웃을 만들 일이 생겼습니다.React 화면 컨트롤은 Browser Router를 사용했고 이왕 만드는 거 다른 프로젝트에서 재사용 가능하
jerry-style.tistory.com
여하튼 Active 된 Link에 어떤 표시를 해야 될 것 같아 여러 방식을 사용해 봤습니다.
참고로 글 내용 보시면 아시겠지만 styles는 상위 클래스에서 css 파일을 그대로 파라미터 형식으로 끌고 온 겁니다.
Active 기능을 사용하는 소스
Active 메뉴를 확인하는 가장 큰 이유는 Active 된 Link에 어떤 스타일을 적용하기 위해서겠죠.
감사하게도 React에서는 6.x 버전에서 Nav Link에 isActive라는 변수를 하나 추가해서 쉽게 사용할 수 있게 해 줬더라고요.
하지만 언제나 그렇듯 우리의 css 파일은 쉽게 말을 들어주지 않죠.
그래서 골머리 싸매고 헤맨 건 넘어가고 답만 드릴게요.
JavaScript 파일 소스 수정
import { NavLink } from "react-router-dom";
function getNavLinkClassName({ isActive, styles }) {
if(isActive) {
return [styles.sidebarLink, styles.sidebarLinkActive].join(' ');
}
return styles.sidebarLink;
}
function Sidebar({ menu_list, styles}) {
return (
<div>
<nav className={styles.sideNavbar}>
{menu_list.map((menu) => (
<div className={styles.sidebarItem}>
<NavLink to={menu.url} className={({ isActive }) => getNavLinkClassName({isActive,styles})}>
<span area-hidden = "true">{menu.title}</span>
</NavLink>
</div>
))}
</nav>
</div>
);
}
export default Sidebar;Nav Link 태그 안에 람다 함수로 해도 되긴 하는데 람다함수 길게 쓰면 잘 안 읽혀서 따로 함수를 빼버렸습니다.
이렇게 하면 Active 상태가 아닌 메뉴는 sidebarLink 스타일만 표시가 되고 Active 상태인 메뉴는 sidebarLink 스타일에 sidebarLinkActive 스타일도 같이 표시되게 되죠.
CSS 파일 소스 수정
이제 CSS 파일에 소스를 수정해 줍시다.
.sidebarItem .sidebarLink {
text-decoration: none;
color: rgb(102, 102, 102);
padding: 1.0rem;
display: block;
transition: 0.3s;
&:hover {
background-color: rgba(255, 255, 255, 0.4);
color: black;
}
}
.sidebarItem .sidebarLinkActive {
background-color: rgba(255, 255, 255, 0.8);
color: black;
padding-left: 0.5rem;
}이렇게 클래스에 적용할 sidebarLinkActive에 대한 스타일을 추가해 줘야겠죠.
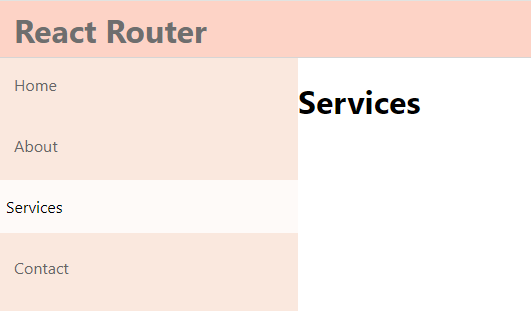
일단 저는 Active 된 메뉴는 왼쪽 패딩을 줄이고 배경 색상과 글자 색상에 약간 변화를 줘봤습니다.

스타일이 적용된 화면은 이렇게 되네요.
생각보다 깔끔하고 좋습니다.
'프로그래밍 > 웹코딩(html&JS)' 카테고리의 다른 글
| React 플로팅 버튼 추가하기 (1) | 2024.07.23 |
|---|---|
| React JS CSS를 이용해 Header 잘림 현상 제거 (0) | 2024.07.22 |
| React 프로젝트 Header, Footer, Sidebar 뼈대 만들기 (1) | 2024.07.12 |
| Webpack을 이용한 마이크로 프론트엔드 구현 (0) | 2024.07.09 |
| React 프로젝트 최초 생성 및 초기 상태 만들기 (0) | 2024.07.02 |




