말랑말랑제리스타일
React 프로젝트 최초 생성 및 초기 상태 만들기 본문
node js를 이용해서 React 프로젝트를 최초 생성하고 샘플 코드를 지워 초기 상태로 만들어주는 방법입니다.
React 프로젝트 생성하기
React 프로젝트를 생성하기 위한 준비물은 Node JS밖에 없습니다.
Node.js — Download Node.js®
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
링크로 들어가서 다운로드하고 설치하면 됩니다.
설치가 되었는지 확인하기 위해서는 파워쉘 등 터미널을 하나 열어서 "node -v" 명령어를 입력해 보면 됩니다.

이렇게 버전이 나오면 제대로 설치가 되어있는겁니다.
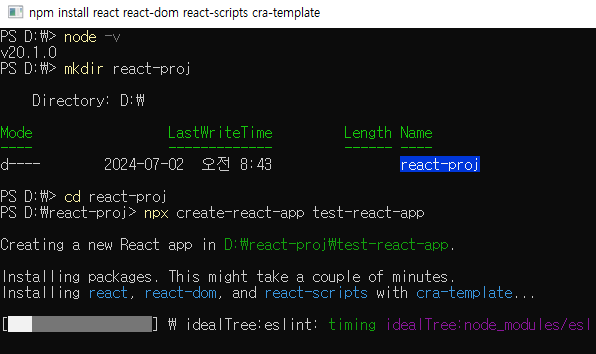
확인이 되었다면 npx 명령어로 React 프로젝트를 생성해 봅시다.
npx create-react-app <생성할 프로젝트 명>이런 명령어로 생성해 주면 됩니다.

명령어를 쳐주면 이렇게 뭐가 설치가 진행이 됩니다.
완료되었다면 cd 커맨드로 생성한 프로젝트 폴더로 이동 후 npm start 명령어로 실행해 줍니다.
cd <생성한 프로젝트 명>
npm start그럼 이제 브라우저 창이 하나 새로 뜰 겁니다.

주소는 local host 3000번 포트로 나올 겁니다.
종료하기 위해서는 터미널에서 컨트롤 C 단축키를 입력해 주면 됩니다.
React 프로젝트 초기화하기
생성된 React 프로젝트를 실제 사용을 위한 상태로 만들기 위해 정리를 해줍니다.
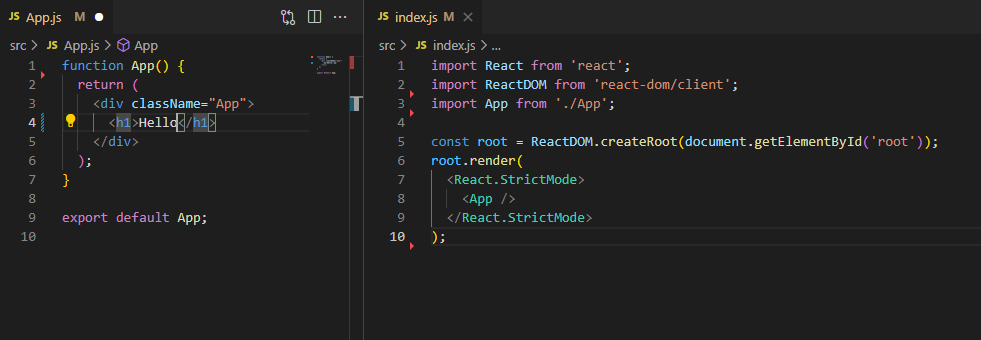
일단 App.js와 index.js를 제외하고 src 폴더 내부의 파일을 전부 지워줍니다.
그리고 App.js와 index.js 두 개 파일을 아래와 같이 만들어줍니다.

참고로 Hello는 일단 화면에 뭐라도 보여야 되니까 놔둔 거고 지워도 됩니다.
어쭙잖은 리액트 아이콘이랑 문구들이 사라지고 Hello만 남았다면 완료된 겁니다.
'프로그래밍 > 웹코딩(html&JS)' 카테고리의 다른 글
| React 프로젝트 Header, Footer, Sidebar 뼈대 만들기 (1) | 2024.07.12 |
|---|---|
| Webpack을 이용한 마이크로 프론트엔드 구현 (0) | 2024.07.09 |
| VS Code로 Blazor 웹앱 생성하기 (0) | 2024.05.20 |
| 어떤 npm을 설치해야될지 고민될 때 유용한 사이트 (0) | 2023.10.06 |
| 리액트 5.0 이상 버전 사용시 "webpack < 5 used" 에러 조치 방법 (0) | 2023.10.05 |



