말랑말랑제리스타일
React JS CSS를 이용해 Header 잘림 현상 제거 본문
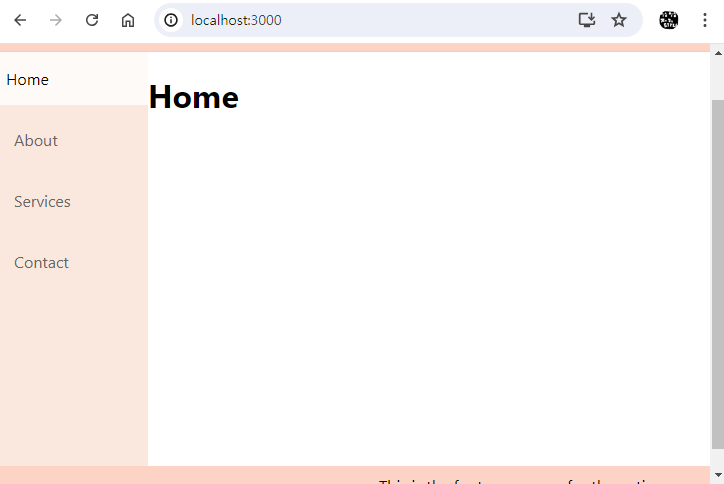
React JS로 프로젝트를 진행하고 있는데 아래 화면과 같이 헤더 잘림 현상이 발생했습니다.
개인적으로 헤더, 푸터 잘림 현상을 없애고 스크롤 바를 없애려고 시도해 봤는데요.
그 과정을 알려드립니다.

React JS에서 Header 잘림 현상 원인 확인
일단 레이아웃의 JS 소스와 CSS 소스부터 봅시다.
function Layout({title, footermessage, menu_list}) {
return (
<div>
<Header title={title} />
<div className={styles.page}>
<Sidebar menu_list={menu_list} styles={styles} />
<Outlet />
</div>
<Footer message={footermessage} />
</div>
);
}Layout 파일의 JS 소스입니다.
헤더는 클래스가 따로 없고, 내부에도 header 태그로 감싸주기만 했습니다.
푸터도 마찬가지고 가운데 영역은 page라는 클래스를 줬습니다.
header {
background-color: rgb(253, 211, 198);
color: rgb(110, 110, 110);
border-bottom: 1px solid #d6d5d5;
justify-content: flex-start;
height: 3.5rem;
display: flex;
align-items: center;
padding-left: 1rem;
}
footer {
background-color: rgb(253, 211, 198);
color: black;
border-bottom: 1px solid #d6d5d5;
justify-content: flex-end;
height: 2.5rem;
display: flex;
align-items: center;
padding-right: 1rem;
}
.page {
display: flex;
flex-direction: row;
min-height: 100vh;
}다음은 css 파일입니다.
설명에 필요한 부분만 추렸습니다.
보시면 page와 header, footer의 height 단위가 다릅니다.
이런 경우 page는 100vh 즉, 화면 사이즈만큼 잡아먹고 header, footer가 각각 3.5 rem, 2.5 rem만큼 더 잡으면서 총 height가 100vh + 6 rem이 되더라고요.
이런 상황이 되면서 사이즈가 화면 크기인 100vh를 초과하고 헤더, 푸터 잘림 현상이 발생한 것으로 추측이 됩니다.
참고로 여기까지 프로젝트 진행 관련 글은 하부에 추가하겠습니다.
최종 수정 소스코드도 마지막에 Github으로 추가했습니다.
CSS를 이용해 Header 잘림 현상 제거
일단 page를 "100vh - 6 rem"으로 하면 될까라는 접근은 실패했기에 따로 기술하지 않겠습니다.
먼저 JS 파일의 Header와 page, Footer를 감싸고 있는 div에 layout이라는 클래스를 하나 줍니다.
그리고 layout 클래스를 css 파일에 추가해 높이를 100vh로 맞춰줍니다.
import styles from './Layout.module.css';
function Layout({title, footermessage, menu_list}) {
return (
<div className={styles.layout}>
<Header title={title} />
<div className={styles.page}>
<Sidebar menu_list={menu_list} styles={styles} />
<Outlet />
</div>
<Footer message={footermessage} />
</div>
);
}Layout.js 소스 코드
header {
background-color: rgb(253, 211, 198);
color: rgb(110, 110, 110);
border-bottom: 1px solid #d6d5d5;
justify-content: flex-start;
height: 3.5rem;
display: flex;
align-items: center;
padding-left: 1rem;
}
footer {
background-color: rgb(253, 211, 198);
color: black;
border-bottom: 1px solid #d6d5d5;
justify-content: flex-end;
height: 2.5rem;
display: flex;
align-items: center;
padding-right: 1rem;
}
.layout {
display: flex;
flex-direction: column;
height: 100vh;
}
.page {
display: flex;
flex-direction: row;
height: 100vh;
}css 파일 소스 코드
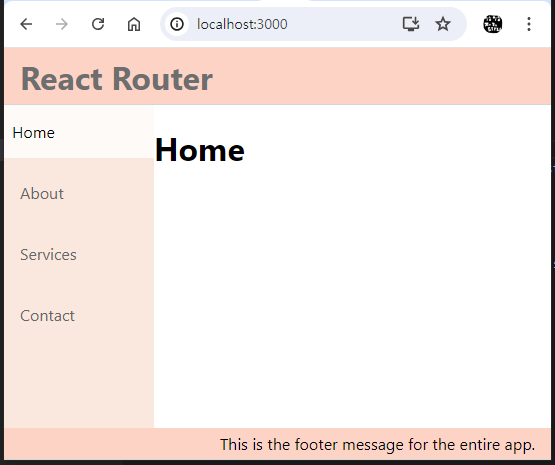
이런 식으로 바꾸고 나서는 하기화 같이 화면에 맞게 나오는 것을 확인했습니다.

수정하기 전 소스코드 개발 과정
React 프로젝트 Header, Footer, Sidebar 뼈대 만들기
신규 프로젝트를 구상하면서 React JS로 Header, Footer, Sidebar가 있는 레이아웃을 만들 일이 생겼습니다.React 화면 컨트롤은 Browser Router를 사용했고 이왕 만드는 거 다른 프로젝트에서 재사용 가능하
jerry-style.tistory.com
여기까지 수정된 소스 코드(Github)
first commit · jkandrea/My-React-Project@c8099c2
jkandrea committed Jul 22, 2024
github.com
'프로그래밍 > 웹코딩(html&JS)' 카테고리의 다른 글
| React 플로팅 버튼 추가하기 (1) | 2024.07.23 |
|---|---|
| React Nav Link에서 선택된 링크 표시하는 방법 (0) | 2024.07.15 |
| React 프로젝트 Header, Footer, Sidebar 뼈대 만들기 (1) | 2024.07.12 |
| Webpack을 이용한 마이크로 프론트엔드 구현 (0) | 2024.07.09 |
| React 프로젝트 최초 생성 및 초기 상태 만들기 (0) | 2024.07.02 |




