말랑말랑제리스타일
BootStrap 이용해서 Javascript 메뉴바 만들기 본문
BootStrap의 Navbar 기능을 이용하면 페이지의 디자인을 상당히 편리하게 꾸밀 수 있더라구요
BootStrap의 소스를 이용해 html과 javascript로 메뉴바를 간단히 구축하는 예제 보여드립니다
먼저 BootStrap Start 페이지로 들어가줍시다
https://getbootstrap.com/docs/5.1/getting-started/introduction/
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page.
getbootstrap.com
링크는 위에 있구요
여기서 내려보면

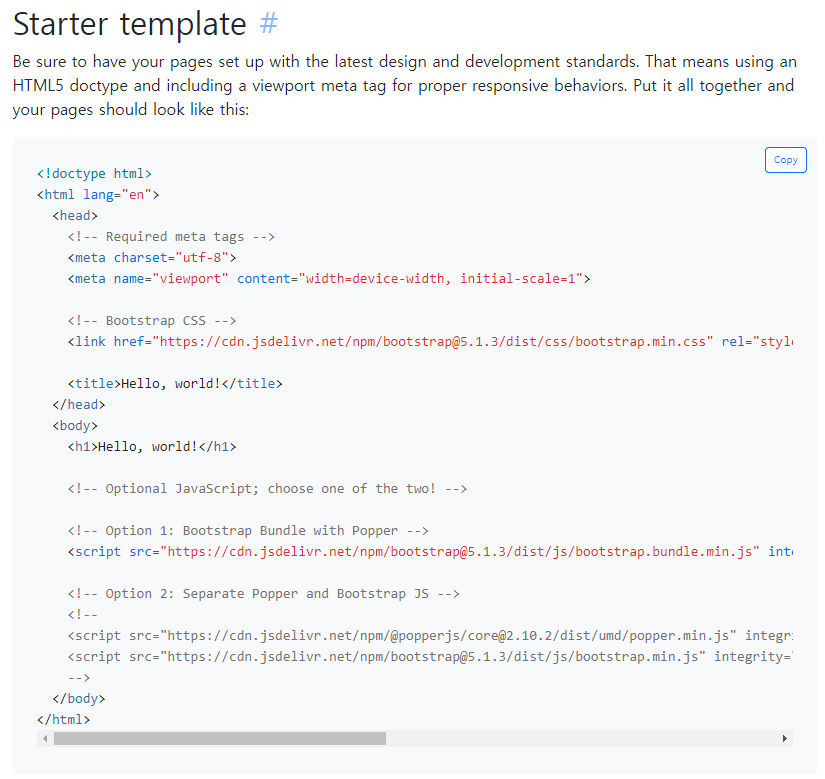
이런 Starter Template라고 된 부분이 있는데요 일단 이걸 전체 카피해줍시다
<!doctype html>
Hello, world!
그럼 위와 같이 출력이 되는걸 확인할 수 있는데요
여기서 필요한 부분만 남기고 지워줄게요
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>타이틀</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>여기서 head 에 있는 link와 body에 있는 script 부분은 필히 있어야 부트스트랩의 기능을 이용할 수 있습니다
그리고 나서 bootstrap 사이트에서
좌상단의

이부분에 Search docs가 보이죠 Navbar라고 검색하면 navbar/navbar가 나오는데 이걸 눌러줍시다
그럼 또 메뉴바가 엄청 다양하게 나오고

실제 적용한 예시가 나오고 그밑에 소스코드가 나옵니다
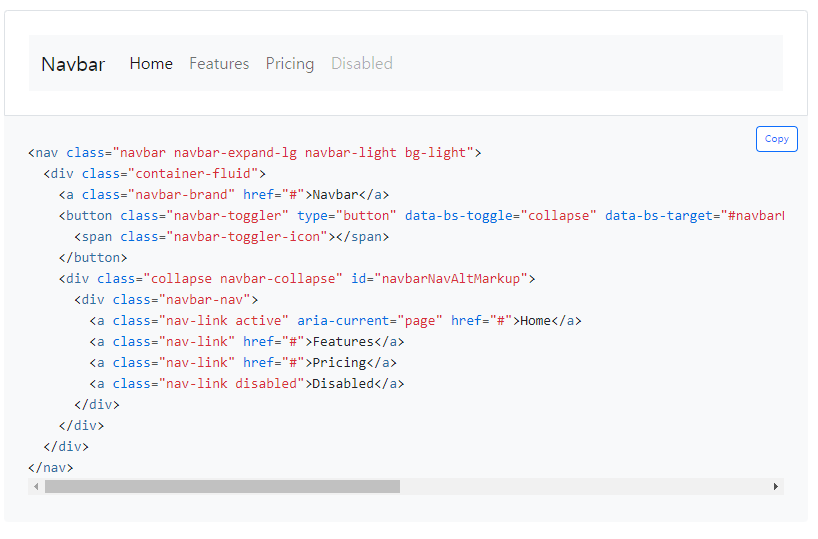
저는 일단 가장 단순한 이 메뉴바를 이용해보겠습니다
전부 카피해서 Body 안에 아무데나 붙여넣는데 가능하면 메뉴바니까 <body> 태그 바로 밑에 붙이는게 좋겠죠
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>타이틀</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="#">Home</a>
<a class="nav-link" href="#">Features</a>
<a class="nav-link" href="#">Pricing</a>
<a class="nav-link disabled">Disabled</a>
</div>
</div>
</div>
</nav>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>
실제로 적용해보면 아래와 같이 메뉴바가 나오는데 옆으로 늘리면 메뉴가 나오고 좁히면 햄버거 메뉴로 작게 출력되는걸 확인할 수 있습니다
이걸 직접 다 코딩하려면 여간 귀찮은 일이 아닌데 이렇게 무료로 BootStrap 소스를 이용하면 상당히 편리하네요
조코딩 유투브 소개로 알게되었고
조코딩 유튜브를 보면서 BootStrap을 포함해서 댓글 구현 사이트 등 다양한 소스들을 많이 배워서 도움이 되네요
혹시 아래 내용이 잘 안보일까봐 실제 적용한 제가 만든 사이트를 하나 소개드리면
https://marvelheroface.netlify.app/
이런 사이트가 됩니다
스마트폰으로 보면 화면이 좁아 햄버거 모양이나올거고 PC로 전체화면으로 열어보면
화면이 넓어져서 메뉴가 전부 나오게 됩니다
참고로 저는 약간 응용해서 BootStrap의 다른 메뉴바 기능도 이용해봤는데
한번 해보면 다른 기능 이용하는건 쉽다는걸 알 수 있을겁니다
<!doctype html>
'프로그래밍 > 웹코딩(html&JS)' 카테고리의 다른 글
| 리액트 5.0 이상 버전 사용시 "webpack < 5 used" 에러 조치 방법 (0) | 2023.10.05 |
|---|---|
| HTML 파일 소스 나누기 두가지 방법(부트스트랩) (0) | 2023.08.17 |
| 깃허브 코파일럿 자바스크립트 한 달 사용 후기 (0) | 2023.08.17 |
| 웹사이트 만들기부터 무료 배포까지 30분만에 뚝딱 (0) | 2023.07.13 |
| 구름 IDE에서 React 프로젝트 생성하고 실행 (0) | 2023.06.23 |




