말랑말랑제리스타일
플러터 크롬에서 List View 스크롤 안되는 문제 해결 방법 본문
플러터의 최대 장점 중 하나는 모바일 기기뿐만 아니라 크롬에서 사용 가능한 앱을 만들 수 있다는 점인데요.
플러터를 이용해 제작한 앱에 있는 List View 등 스크롤이 사용되는 기능이 일부 동작하지 않는 문제를 발견했고 해결 방법을 찾아봤습니다.
플러터 List View 크롬에서 스크롤되게 하는 방법
방법은 생각보다 간단했습니다.
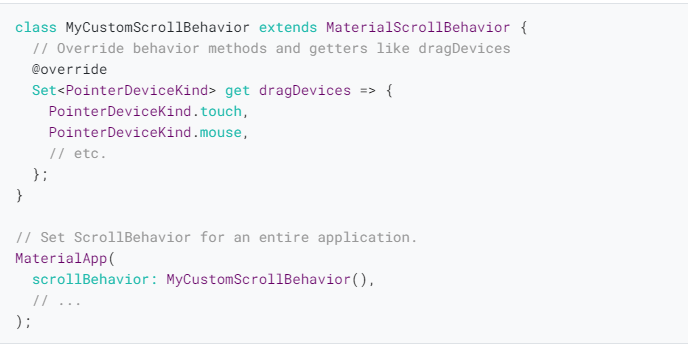
MaterialApp을 리턴하는 main.dart 파일 내의 build 메서드에 scrollBehavior 파라미터를 추가해 주면 됩니다.
플러터 공식 사이트에도 나와있는 방법인데요.

상단의 캡처와 같이 MyCustomScrollBehavior라는 클래스를 MaterialScrollBehavior를 상속받아 생성해 줍니다.
그리고 내부에 dragDevices라는 인자를 touch와 mouse 둘 다 가능하도록 세팅해 줍니다.
사실 이 부분이 어떤 방식으로 동작하는지는 저도 정확히 모르겠네요.
그리고 MaterialApp을 생성할 때 scrollBehavior라는 파라미터에 MyCustomScrollBehavior 생성자를 넣어주면 크롬에서도 플러터로 만든 ListView의 횡스크롤 기능을 이용할 수 있습니다.
전체 소스는 하단에 작성해 두었으니 복사해서 쓰셔도 되고 그 밑에 플러터 공식 페이지 링크도 넣어두겠습니다.
class MyCustomScrollBehavior extends MaterialScrollBehavior {
// Override behavior methods and getters like dragDevices
@override
Set<PointerDeviceKind> get dragDevices => {
PointerDeviceKind.touch,
PointerDeviceKind.mouse,
// etc.
};
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
scrollBehavior: MyCustomScrollBehavior(),
home: HomeScreen(),
);
}
}https://docs.flutter.dev/release/breaking-changes/default-scroll-behavior-drag
Default drag scrolling devices
ScrollBehaviors will now configure what PointerDeviceKinds can drag Scrollables.
docs.flutter.dev
'프로그래밍 > 플러터 앱개발' 카테고리의 다른 글
| 플러터 아이콘 종류 확인하는 사이트 (0) | 2023.04.25 |
|---|---|
| 플러터 웹 여부 및 실행중인 플랫폼 구분해서 확인하기 (0) | 2023.04.25 |
| 플러터 설치 및 환경변수 안건드리고 개발환경 세팅하기 (0) | 2023.04.04 |
| Flutter 객체 List 중복 제거하는 방법(Dart) (0) | 2022.11.11 |
| 플러터 CupertinoPageScaffold 가려지는 현상 (0) | 2022.11.03 |




