말랑말랑제리스타일
플러터 이미지 사용하기 본문
플러터에서 이미지를 소스에 추가해서 사용하는 방법입니다.
플러터 이미지를 소스에 추가해서 사용하기
먼저 프로젝트 폴더 밑에 images 폴더를 추가해 줍니다.
물론 이름은 어떻든 상관없지만 플러터에서 추천하는 이름으로 사용해 봅시다.

이제 생성된 images 폴더 밑에 이미지를 추가해 줍니다. jpeg든 png든 상관없습니다.
GIF도 사용해보지는 않았지만 될 것으로 생각됩니다.

다음으로 pubspec.yaml 파일을 수정해 줄 겁니다.
파일을 열어서 내리다 보면 assets라고 주석 처리된 부분이 있을 겁니다.
해당 부분의 주석을 풀어주고 상단의 uses-material-design: true와 들여 쓰기를 맞춰줍니다.
여기서 들여쓰기를 실수하면 에러가 납니다.
다음으로 assets 밑에 - images(추가한 폴더 명)/추가한 파일 명(확장자 포함)
을 추가해 줍니다.
마찬가지로 assets 시작 줄부터 띄어쓰기 두 칸으로 들여 쓰기를 맞춰주고 -를 빼먹지 맙시다.
여기서 들여쓰기를 실수할 경우 파일이 존재하지 않는다는 에러가 발생할 수 있습니다.
그러니 pubspec.yaml 파일을 수정할 때는 필히 들여 쓰기에 주의해 줍니다.
다음으로 터미널에 flutter pub get 명령어를 입력해서 get pub을 해줍니다.

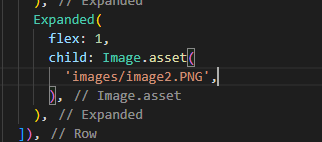
마지막으로 소스에서 Image.asset이라는 위젯을 하나 생성해 주고 내부에 경로를 입력해 줍니다.
경로는 pubspec.yaml에서 입력한 경로를 그대로 치시면 됩니다.
참고로 Expanded는 개인적으로 개발 중인 프로그램에서 필요에 의해 쓰는 거라 무시하셔도 됩니다.

자 이렇게 플러터에서 성공적으로 이미지가 나오는 것을 볼 수 있습니다.
'프로그래밍 > 플러터 앱개발' 카테고리의 다른 글
| 플러터 Emulator didn't connect within 60 seconds 에러 (1) | 2023.11.06 |
|---|---|
| 플러터에 파이어베이스 프로젝트 세팅 (0) | 2023.07.07 |
| 플러터 6315: Could not prepare isolate 에러 (0) | 2023.06.08 |
| Remove.bg API로 배경 제거할 때 에러와 주의할 점 (0) | 2023.05.25 |
| 플러터 아이콘 종류 확인하는 사이트 (0) | 2023.04.25 |




