말랑말랑제리스타일
브라우저에서 kyma dashboard 화면 안뜰 때 본문
크롬 브라우저에서 SAP Kyma dashboard 화면이 안 뜨는 현상이 발생생했습니다.
혹시나 해서 Edge에서 접속해도 동일한 현상이 발생하고 Whale 브라우저에서는 정상 작동을 확인했습니다.
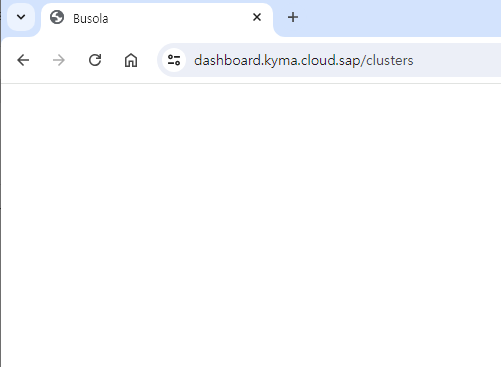
브라우저에서 Kyma Dashboard 접속 안되는 문제 화면
크롬과 Edge 브라우저에서 SAP Kyma Dashboard에 접속 안 되는 문제 화면은 아래와 같습니다.

상단에 Bursola라는 타이틀만 나오고 빈 화면이 나옵니다.

F12를 눌러 개발자 화면을 보면 "Failed to load resource"라는 에러가 나오네요.
이어서 "ERR_INVALID_HTTP_RESPONSE"라고 나오는데요.
Naver Whale 브라우저에서는 정상적으로 화면이 나오는 것으로 보아 브라우저 문제로 확인했습니다.
하지만 브라우저 초기화를 해봐도 문제가 고쳐지지 않았습니다.
브라우저에서 Kyma Dashboard 접속 안되는 현상 수정
원인은 못찾았지만 이것저것 지워보면서 Kyma Dashboard에 접속할 수 있었습니다.
앱데이터를 AppData를 전부 삭제해 봤는데요. 동작이 되더라구요.
그래서 정확히 어떤 파일을 삭제해야 되는지 알아봤습니다.
일단 Whale 브라우저에서 접속 불가능한 상황 대처입니다.
앞서 Whale에서는 접속이 된다고 했으나 불가능한 상태가 간혹 나타났습니다.
C:\Users\<유저명>\AppData\Local\Naver\Naver Whale\User Data이런 경우 상단의 폴더로 들어가 줍니다.
여기서 Local State 파일을 삭제하고 다시 Naver Whale 브라우저를 열어줍니다.
(브라우저가 열려있는 상태에서는 지울 수 없기 때문에 작업관리자에서 모든 Whale 프로세스를 종료하고 지워야 합니다.)
다음으로 Chrome 브라우저에도 같은 방법으로 Local State 파일을 삭제해 봤습니다.
경로는 아래와 같습니다.
C:\Users\<유저명>\AppData\Local\Google\Chrome\User Data
정확한 원인은 못 찾았지만 일단 크롬에서 작동합니다.
브라우저에서 Kyma Dashboard 접속 안되는 현상 수정 후 발생한 문제
문제는 이렇게 크롬에서 되게 만들면 whale에서 안되고 whale에서 되게 만들면 크롬에서 안된다는 점인데요...
크롬에 이 화면을 띄워둔 상태에서 whale에 local state를 삭제하니 둘 다 동작하는 듯 하더니만 다시 whale에서 막힙니다. 브라우저 하나에서만 사용이 가능한 듯 합니다.
두 번째 문제는 자동 로그인했던 정보가 날아가서 네이버, 카카오 등 로그인을 다 새로 해줘야 되네요.
일단 약간의 불편함이 있긴 하지만 어쨌든 복구했다는 점에서 만족합니다.
추후에 Local State에서 어떤 부분을 지워야 되는지 알게 되면 이 글에 업데이트하도록 하겠습니다.
(참고로 왜인지 Edge에서는 이 방법이 안먹히네요.)
내용 추가 1. whale에서 Local State 지우지 않고 복구 방법
왜인지 크롬에서는 안통하지만 whale에서는 Local State를 지우지 않고 복구하는 방법을 찾았습니다.
1. whale 브라우저로 접속합니다.
2. 주소창에 whale://flags 라고 치고 들어갑니다.
3. 실험실이라고 나올텐데요. 기본값으로 재설정 버튼을 눌러줍니다.
4. 하단에 새로 나온 Relaunch 버튼을 눌러줍니다.
5. 다시 kyma dashboard로 들어가면 정상작동 합니다.
'프로그래밍 > 클라우드' 카테고리의 다른 글
| CRA로 만든 React 프로젝트 Docker 배포 (0) | 2024.07.15 |
|---|---|
| 클라우드 서비스의 유형(IaaS, PaaS, SaaS) (0) | 2024.07.09 |
| 파이썬 Rest Api 서비스 Docker Image 생성 예시 (0) | 2024.06.24 |
| Kyma에 Oracle DB 올리기 (0) | 2024.05.27 |
| Docker Desktop 에서 Disk Image Location 변경 불가 에러 (0) | 2024.05.23 |




