말랑말랑제리스타일
무료 픽셀아트 사이트 프로그램 Piskel 간단 사용방법 본문
게임 개발을 하거나 간단한 픽셀아트 이미지가 필요할 때 설치까지 하기 귀찮거나 돈을 주고 구매하기는 아까운 상황에 있는 분들을 위한 무료 픽셀아트 사이트 프로그램인 Piskel이 있는데요.
웹사이트로 개발된 프로그램이라 따로 설치가 필요없고 심지어 무료인데다가 애니메이션까지 사용 가능해서 무료 픽셀아트 사이트 프로그램으로는 이만한게 없다 싶어 추천 및 간단한 사용방법 알려드립니다.
솔직히 말하면 간단한 프로그램이라 딱히 사용 방법을 알려드릴 필요 없을 것 같지만 그래도 완전히 초보분들을 위해서 간단히 사용방법 시작합니다.
먼저 해당 사이트로 접속해줍니다.
Piskel - Free online sprite editor
Piskel is a free online editor for animated sprites & pixel art Create animations in your browser. Important notice : Piskel accounts were removed on January 1st 2022. You can still backup your data until January 31st 2022. See the Accounts Shutdown page f
www.piskelapp.com
우측 상단에 Create Sprite 버튼을 눌러줍니다.
따로 가입은 안해도 상관 없습니다.
새로운 창이 뜨면 우측 끝에 있는 톱니바퀴 밑에 Resize 버튼으로 픽셀아트의 크기를 조절해줄 수 있습니다.
가로 세로 크기를 입력하고 아래에 있는 Resize 버튼을 누르면 픽셀아트의 크기가 변경됩니다.
그리고 나서 가운데 있는 판에 가면 픽셀아트를 그릴 수 있는데요.
마우스 휠로 확대 축소가 가능하고 기본적으로 piskel에서는 좌클릭으로 픽셀을 찍어줄 수 있고 우측 클릭으로 지워줄 수 있습니다.
만약 여기서 우클릭도 색을 지정해주고싶다 하시면 좌하단에 아래와 같은 이미지가있는데요
밑에 있는 색상을 눌러서 우클릭 색상, 위에있는 색상을 눌러 좌클릭 색상을 변경할 수 있습니다.

좌측에 있는 Erase Tool을 사용해도 되지만 우클릭 색상을 투명색으로 바꿔서 사용하는게 훨씬 간단하더라구요.
픽셀 찍는건 상당히 간단합니다.
위에서 말한 것처럼 원하는 위치에 커서를 두고 찍어주면 되고 실수했을 때는 컨트롤 Z로 되돌리기도 가능합니다.
Piskel이 무료 프로그램이지만 여타 유료 픽셀아트 프로그램보다 훨씬 간단하더라구요.

간단하게 16 * 16 사이즈의 픽셀아트를 그려줬는데요
여기서 아쉬운 점은 무료 픽셀아트 프로그램 사이트인 Piskel은 따로 레이어는 지원하지 않는 것 같네요.
대신 애니메이션을 지원합니다.
좌상단의 1이라고 되어있는 이미지의 우측 하단에 보면 복사 버튼이 있는데 이걸 누르거나 그밑에 있는 Add New Frame 버튼으로 다음 이미지를 그려줍니다.

이렇게 픽셀아트를 새로 추가한 프레임에 하나 더 그려주고 우측 저장 버튼 밑에 있는 Export 버튼을 눌러줍니다.

파일 포맷으로 GIF 를 선택하고 Download를 눌러주면 위에 보이는 픽셀아트를 출력해줄 수 있습니다.

추가로 Piskel에서 사용하기 유용한 기능을 몇가지 알려드리면 첫번째로 Paint bucket 툴로 색을 한번에 칠해줄 수 있습니다.

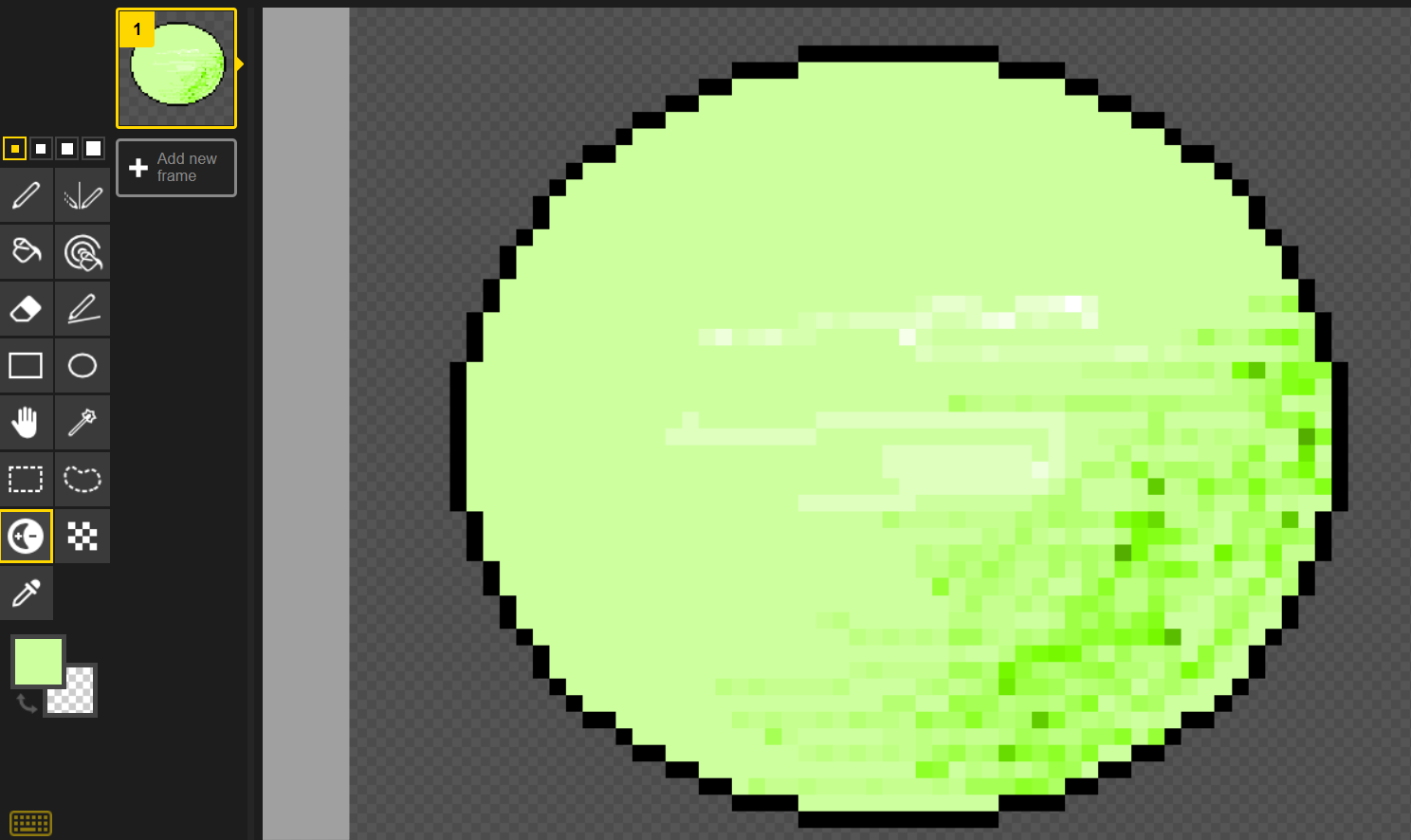
두번째로 Lighten 툴인데 이 기능이 픽셀아트에 상당히 유용한 툴입니다.
Lighten 툴을 선택하고 긁어주면 화면처럼 단순 색상이 아닌 자연스러운 밝기를 넣을 수 있고 컨트롤 버튼을 누른 채로 긁어서 어둡게도 해줄 수 있습니다.
제가 볼때 무료 픽셀아트 사이트 중에서는 가장 괜찮은 것 같고 이런 유용한 기능도 많아서 추천드립니다.
참고로 처음 픽셀아트를 한다면 큰 사이즈 말고 16 * 16 정도로 시작해보는 편이 훨씬 접근하기 좋고 생각보다 픽셀아트에서 16 * 16이 작은 사이즈가 아니란 점도 알 수 있으니 작은 사이즈부터 시작하는걸 추천드립니다.
'IT기타 > 최신 IT 트렌드' 카테고리의 다른 글
| PS5 2월 예약 판매 일정 정리 (0) | 2022.02.09 |
|---|---|
| 클래스101 웹툰 클래스 실제 수강 후기 (0) | 2022.02.08 |
| 코딩블로그 애드센스로 수익화까지 가능할까? (0) | 2022.02.07 |
| 카카오뷰 창작센터 채널 아이콘 미리캔버스로 5분만에 만들기 (3) | 2022.01.06 |
| 카카오뷰 창작센터 검색안될 때 검색되게 하는방법 (1) | 2022.01.06 |





