말랑말랑제리스타일
구름 IDE에서 장고로 웹페이지 무작정 따라 만들기 본문
구름 IDE에서 장고로 웹페이지 만들기 무작정 따라 하기 과정입니다. 간단히 설명하면 구름 IDE에서 컨테이너를 만들고 직접 페이지를 생성해서 그 페이지에 hello world 문구를 띄우는 것까지입니다.
구름 IDE에서 장고 프로젝트 만들기
구름 IDE에서 장고 프로젝트 만들기는 상당히 간단합니다.
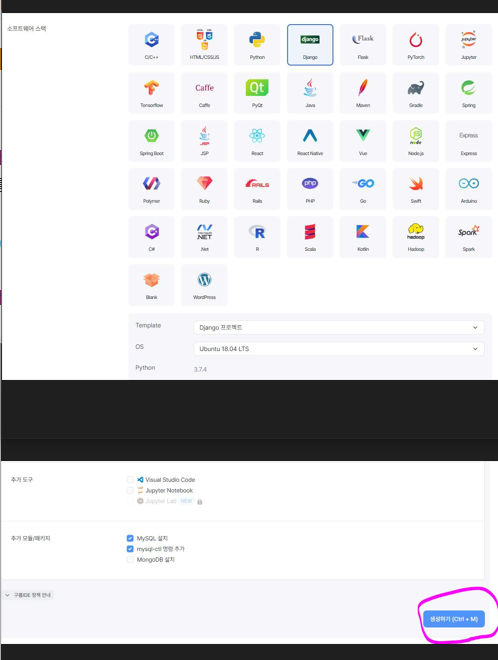
일단 새 컨테이너를 클릭하고 프로젝트 명과 설명은 원하는 대로 입력한 다음 장고를 선택해 준 뒤 생성하기만 눌러주면 됩니다.

MySQL은 설치할 필요가 없긴 한데 혹시 필요할까봐 체크했습니다. 필수는 아니고 VS Code나 Jupiter Notebook은 개인적으로 구름 IDE에서 버벅대길래 사용하지 않도록 했습니다.
자 이렇게 생성하기 버튼까지 누르면 구름 IDE에서 무사히 장고 프로젝트가 생성되고 실행됩니다.
구름 IDE에 장고 프로젝트가 제대로 생성되었는지 확인하기
일단 Hello World를 찍기 전에 서버를 돌려서 프로젝트가 제대로 생성되었는지 확인해봅시다.
구름 IDE에서 장고 서버를 돌리기 위한 명령어는 아래와 같습니다.
python manage.py runserver 0.0.0.0:80127.으로 시작하는 명령어가 아님을 명심하고 이 명령어를 구름 IDE 터미널에 입력해서 돌려줍니다.
그러면 아래에 뭐가 나옵니다.
무시하고 컨트롤 C 버튼을 누르면 서버를 종료한다는 문구만 봐두세요.
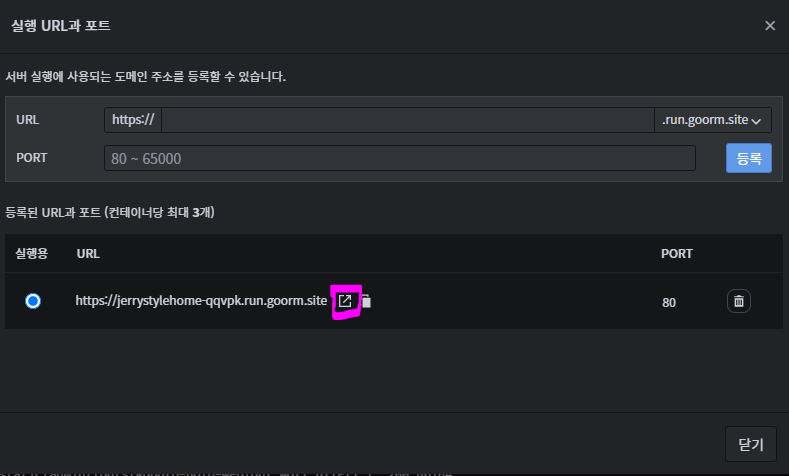
그러고 나서 상단 메뉴의 컨테이너 - 실행 URL과 포트로 들어가 줍니다.

그리고 분홍색으로 표시된 버튼을 눌러 해당 페이지로 들어가 줍니다.
그럼 설치가 성공적으로 되었다는 메시지와 함께 초록색 로켓을 볼 수 있습니다.
그렇습니다. 설치가 성공적으로 끝났다는 거죠.
다시 말해 구름 IDE에 장고 프로젝트를 성공적으로 생성했다는 뜻입니다.
구름 IDE에서 만든 장고 프로젝트에 Hello world 띄워보기
자 이제 구름 IDE에서 장고 프로젝트가 성공적으로 생성되었으니 만국 공통어 Hello World를 띄워보겠습니다.
참고로 장고는 기본적으로 웹페이지가 아닌 서비스를 만드는 프레임워크로 내부에서 새로이 페이지를 만들어줘야 합니다.
자 먼저 컨트롤 C를 입력해서 실행 중인 서버를 꺼줍시다.
그리고 터미널에 새로운 페이지를 만들기 위해 앱을 만들어줄 겁니다. (스마트폰 앱이랑 다른 개념인 것 같습니다.)
여기서 앱을 만드는 명령어는 아래와 같습니다.
python manage.py startapp 앱이름저는 intro라는 앱을 만들 것이기 때문에 앱이름 부분에 intro라고 만들어줬습니다.
python manage.py startapp intro이렇게 말이죠.
그러면 좌측 프로젝트 트리에 intro라는 폴더가 생기고 apps.py, views.py 등 뭐가 많이 생깁니다.
여기서 새로 생긴 앱이름의 폴더 내부에 있는 apps.py 파일을 열어봅시다.
from django.apps import AppConfig
class IntroConfig(AppConfig):
name = 'intro'이렇게 되어있네요. 여기서 IntroConfig 클래스를 복사해 줍니다.
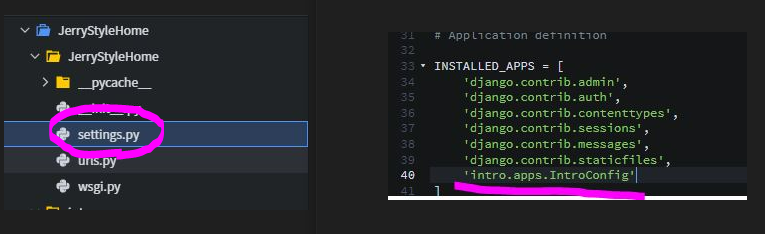
그리고 최초 프로젝트 폴더 밑에 있는 settings.py 파일을 열어줍니다.

자 이 settings.py 파일을 열어보면 INSTALLED_APPS라는 리스트 변수 하나가 보입니다.
여기 맨 마지막에다가 앱명. apps.(방금 확인한 Config 클래스 명)을 작성해 줍니다.
저는 intro라는 앱을 만들었고 IntroConfig라는 클래스가 만들어졌기 때문에 'intro.apps.IntroConfig'를 하나 추가해 줬죠. 참고로 원래 마지막에 있던 staticfiles 뒤에 콤마가 없다면 콤마를 붙여줘야 합니다. 안 그럼 에러 나요.
그러고 나서 intro 폴더 밑에 templates라는 폴더를 만들어줍니다.
그리고 그 폴더 밑에 hello.html이라는 파일을 하나 만들어줍니다.
이 hello.html 페이지가 실제로 우리가 hello world를 띄울 페이지입니다.
그리고 이 파일로 들어가서 간단히 h1으로 hello world를 띄워줍시다.
소스는 아래 내용을 복사해도 됩니다.
<h1>
Hello world!
</h1>자 이렇게 hello world까지 작성했다면 이제 index 앱에 연결을 시켜줘야겠죠.
이번에는 intro 폴더 밑에 있는 views.py 파일로 들어가 줍니다.
열어보면 뭐가 하나 import 되어있는데 무시하고 한 두줄 넘겨서 이 페이지를 띄울 함수를 하나 만들어줍시다.
from django.shortcuts import render
# Create your views here.
def helloworld(request):
return render(request, 'hello.html')자 여기서 hello.html 파일의 파일 명을 다르게 만들었다면 파일 명을 바꿔주면 되겠죠.
그리고 helloworld는 이 페이지를 호출할 함수 이름입니다. 뭐 원하면 다른 이름으로 사용하셔도 됩니다.
자 이제 마지막으로 프로젝트 폴더 밑에 있는 urls.py 파일을 열어줍니다.
여기에 intro.views를 import 시켜줍니다. 만약 앱 이름을 다르게 했다면 그 이름을 써야겠죠.
그러고 나서 urlpatterns라는 리스트 안에 뭐가 하나 들어있는데 콤마 하고 path('', intro.views.helloworld)라고 하나 더 추가해 줍시다.
여기까지 url.py 소스 코드는 아래와 같습니다. (원래 있는 주석 제외)
from django.contrib import admin
from django.urls import path
import intro.views
urlpatterns = [
path('admin/', admin.site.urls),
path('',intro.views.helloworld)
]자 여기까지 완료했다면 다시 python manage.py runserver 0.0.0.0:80을 터미널에 입력해 서버를 실행하고 아까 로켓이 반겨주던 페이지를 열어줍시다.

이렇게 성공적으로 Hello world가 뜨는 것을 볼 수 있습니다.
일단 제가 만들려는 건 홈페이지이고 장고로 만들지 Flask로 만들지 상당히 많이 고민이 되었는데요.
일단 헬로 월드 띄우는 것까지는 Flask가 270배 정도는 편한 것 같습니다.
그래서 이후에 장고가 필요하면 갈아탈지 모르겠는데 일단은 Flask로 웹사이트 만들기에 도전해보려고 합니다.
'프로그래밍 > 파이썬' 카테고리의 다른 글
| 파이썬 셀레니움과 Beautiful Soup의 용도별 차이 (0) | 2023.07.04 |
|---|---|
| 구름 IDE에서 Flask로 Hello world 찍어보기 (0) | 2023.06.23 |
| 파이썬 BeautifulSoup으로 가져올 수 없는 데이터 (0) | 2023.06.19 |
| 파이썬 반복문을 이용해서 만드는 팩토리얼, 시그마 계산기 (0) | 2023.06.14 |
| 파이썬으로 자동으로 누끼따서 배경 제거하기 (0) | 2023.06.13 |




